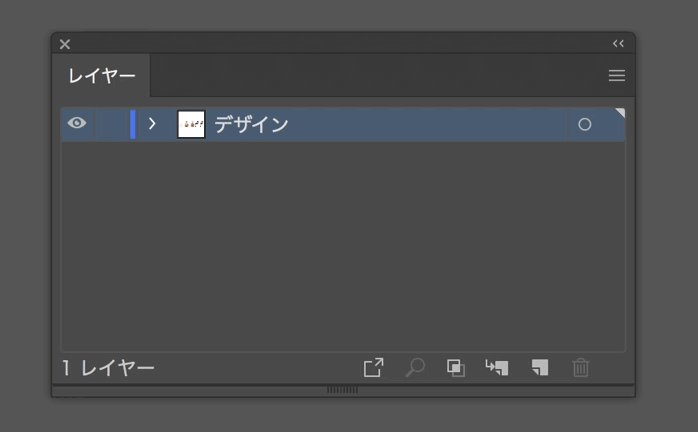
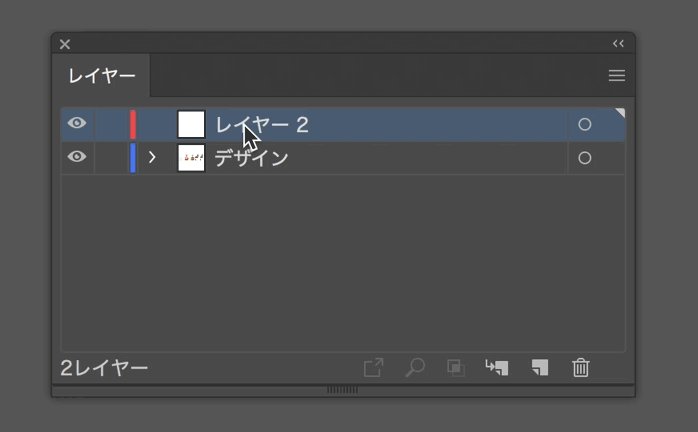
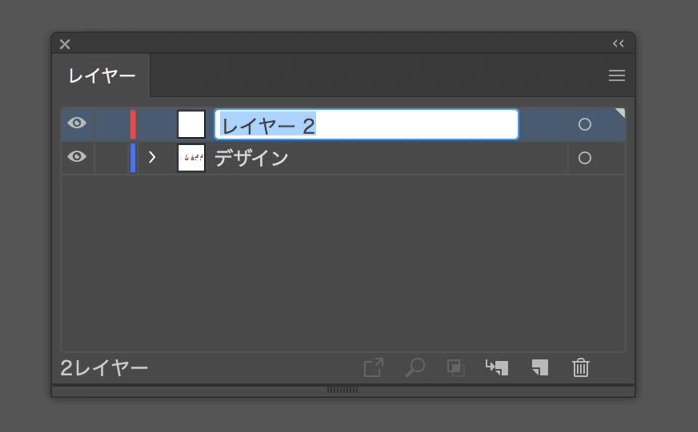
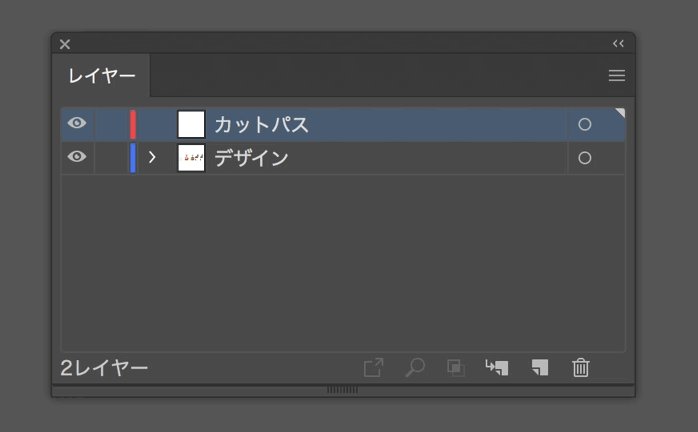
カットパス 別レイヤー
カットパスは別レイヤーの中に作成してください。
カットパスは別レイヤーにしてください。同じレイヤー内にデザインやカットパスがある場合は、印刷工程に移れませんので、デザインとカットパスは別々のレイヤーに分けてご入稿してください。
カットパスは別レイヤーの中に作成してください。
※データ作成でわからないことがありましたら、お気軽にお問い合わせください。
カットパスとは
カットパスとは、自由形状でデザインされた商品をカット(断裁)する位置を指示するラインです。
カットパスが必要な商品
カットパスが必要な商品は、お客様がデザインされたオリジナル形状の商品です。
その中でも最も多いものがシール・ステッカーです。
※カットパスがなければどこでカットするかわからないので、必ず必要になります。(※カットするライン)
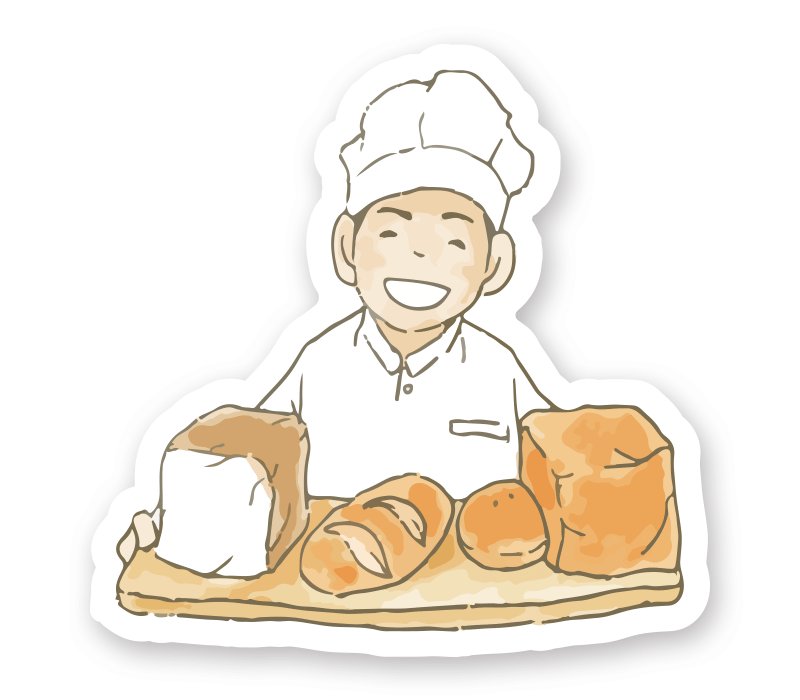
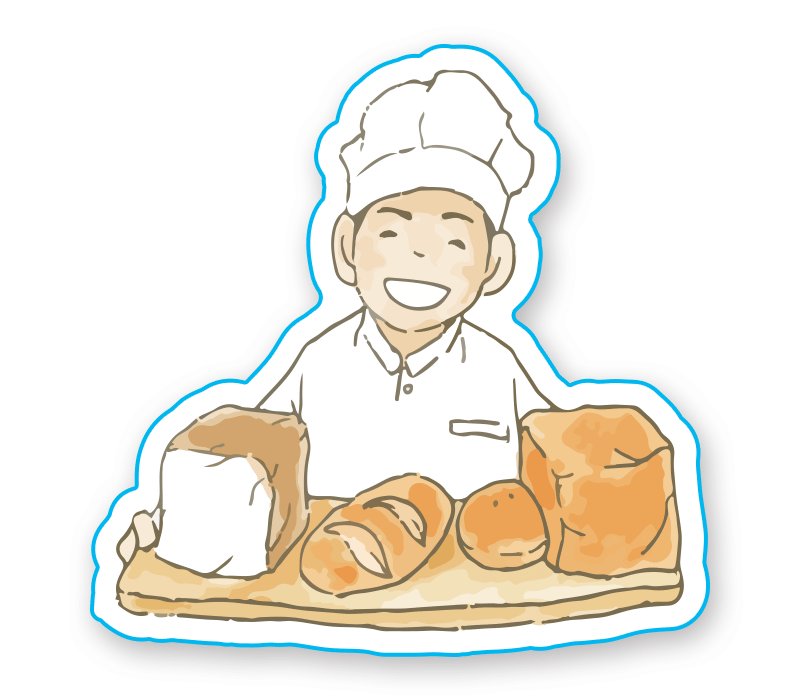
こちらの作成されたシールを例にします

このシールの場合は青く点滅している線がカットパスになります。
このように自由形状(オリジナル形状)で作成された商品には必ずカットパスが必要になります。ご入稿されたデータにカットパスがないと、どこでカットすればよいのかわからないので印刷工程に移ることができなくなります。
こちらのシールのようにイラストをシールにする場合は、イラストの周りを白く縁取りをして作成することが一般的です。
カットパス作成の注意点
カットパスは必ず別レイヤーを作り、その中にカットパスを作成してください。

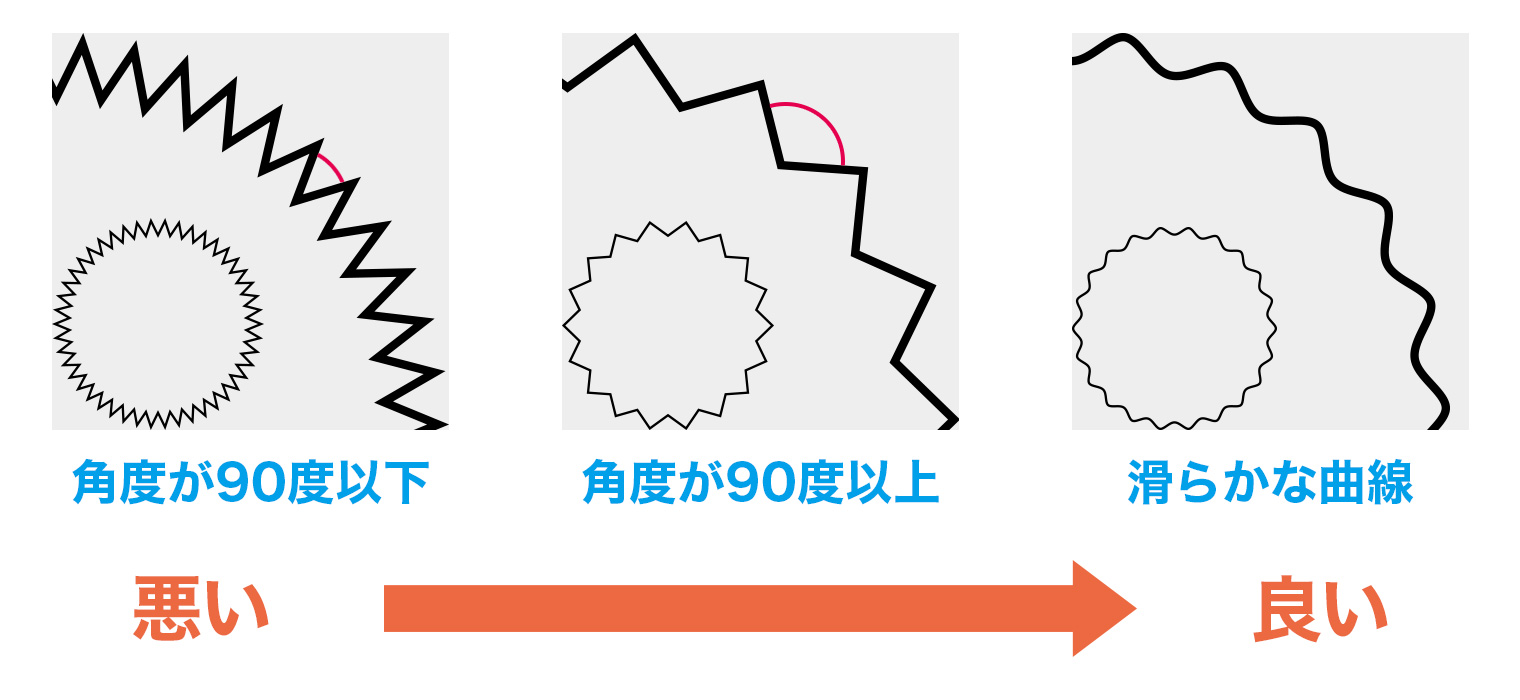
カットパスの形状には注意してください。
直線で作成するカットパスは角度が90度より大きなカットパスを推奨しています。
カットパスは一筆書きのような曲線で作成すると最もきれいに仕上がます。
カットパスは1ptの黒の線で作成してください。

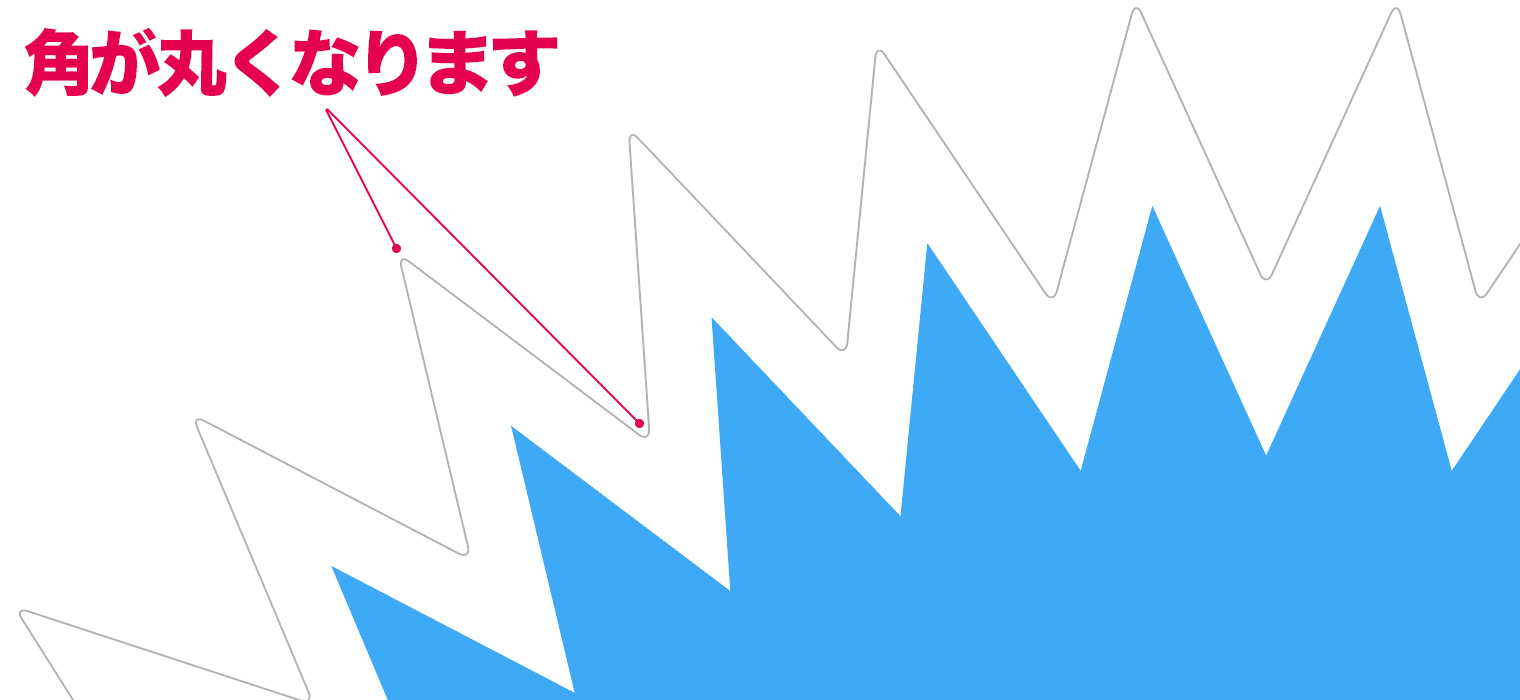
デザインに鋭角な角(90度より小さい)がある場合は、できるだけ角を丸く(角R:0.5mm以上)して頂いております。パスの角が鋭角の場合ですと、お客様の仕上がりイメージとは違った仕上がりになる可能性がございます。また、台紙ごとカット(オプション)ができない場合がございます。
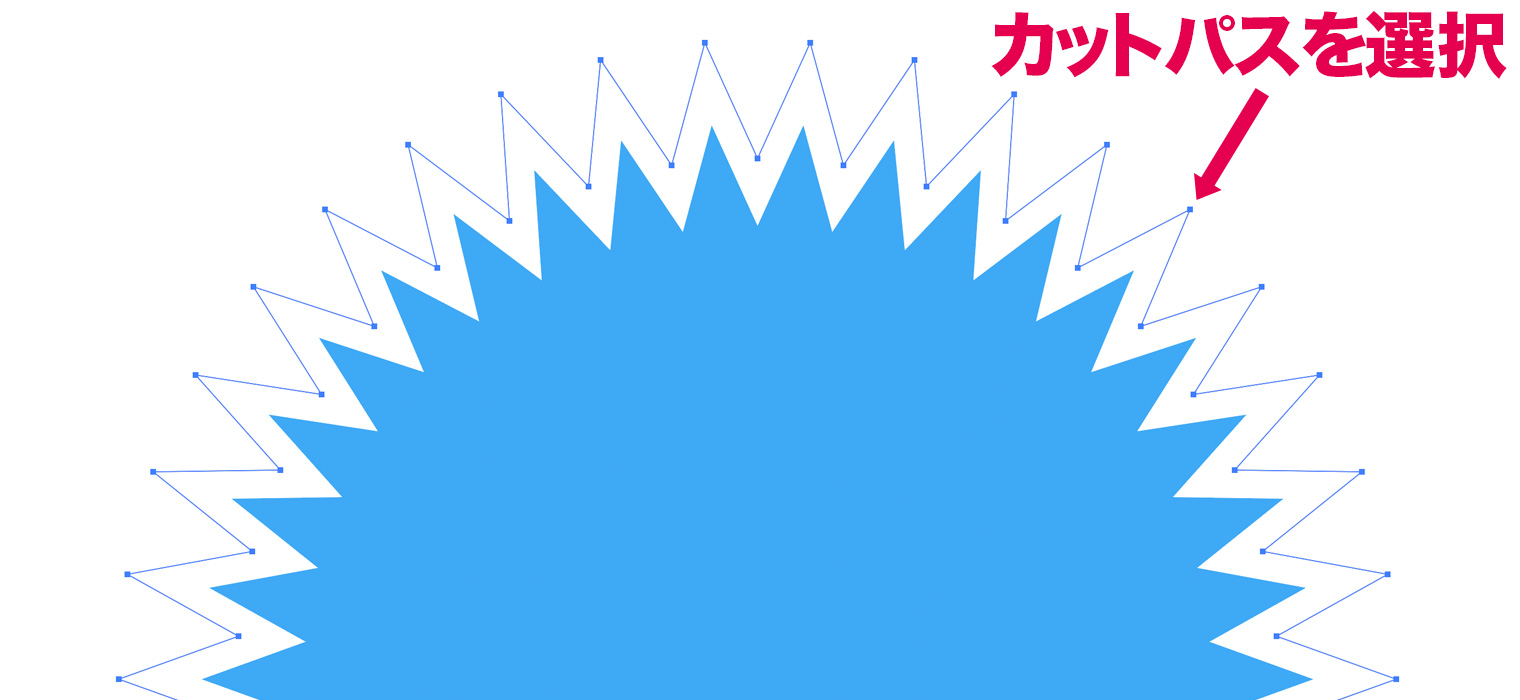
鋭角な角のあるカットパスを丸くする

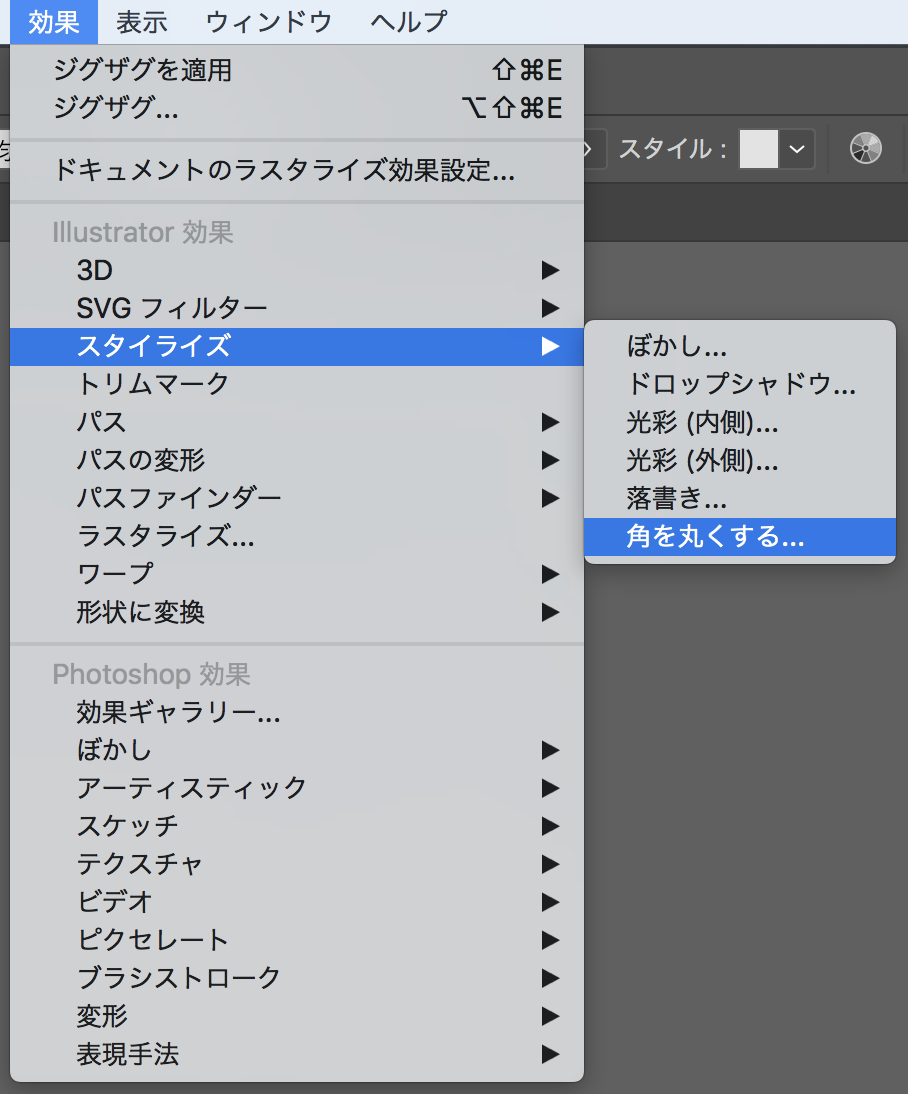
[効果]→[スタイライズ]→[角を丸くする]

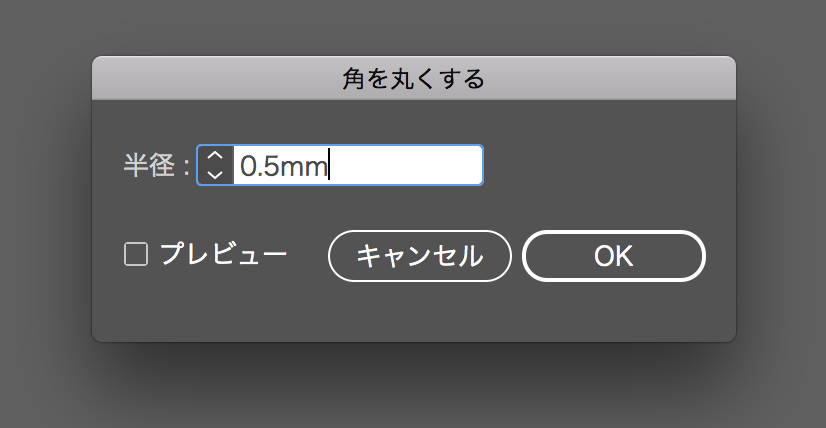
数値に0.5mm以上を入力


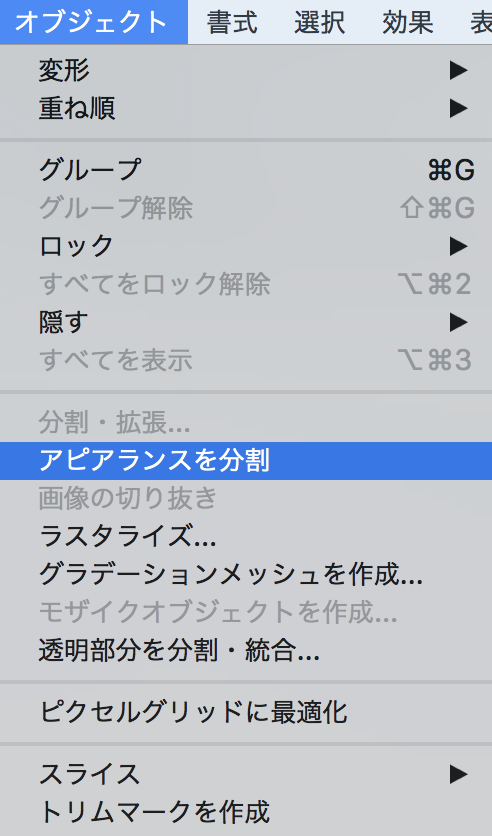
角が丸くなったら、もう一度カットパスを選択して[オブジェクト]→[アピアランスを分割]を行ってください。

以上が手軽に角を丸くする方法です。
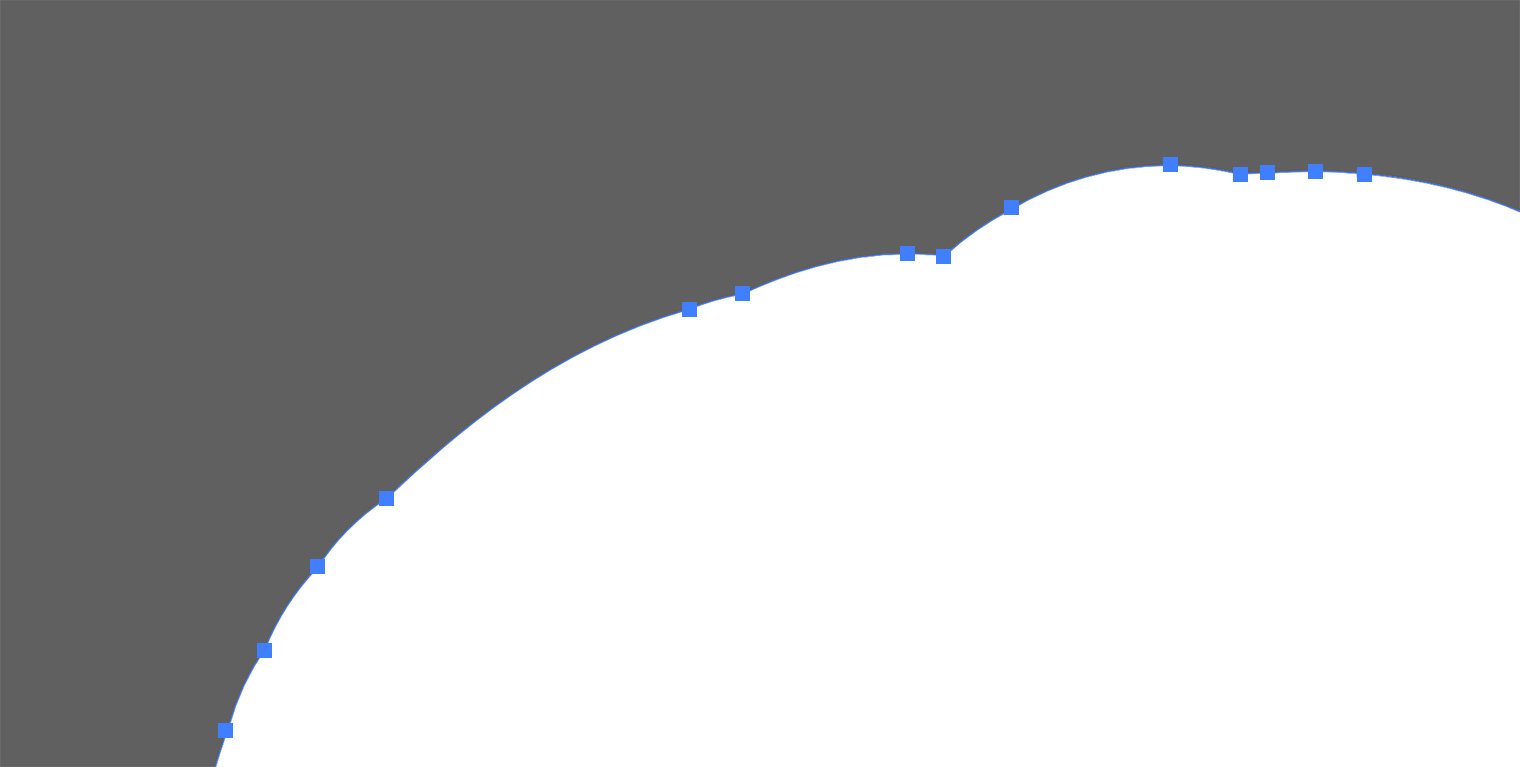
カットパスのアンカーポインは少ない方がきれいに仕上がります。
アンカーポイントが多すぎると別途料金がかかります。

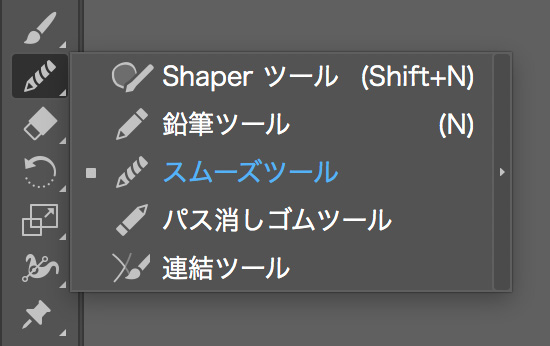
アンカーポイントが多い場合には[スムーズツール]や[パスの単純化]を使用することでアンカーポイントを減らしてより滑らかな曲線に仕上がります。
[スムーズツール]

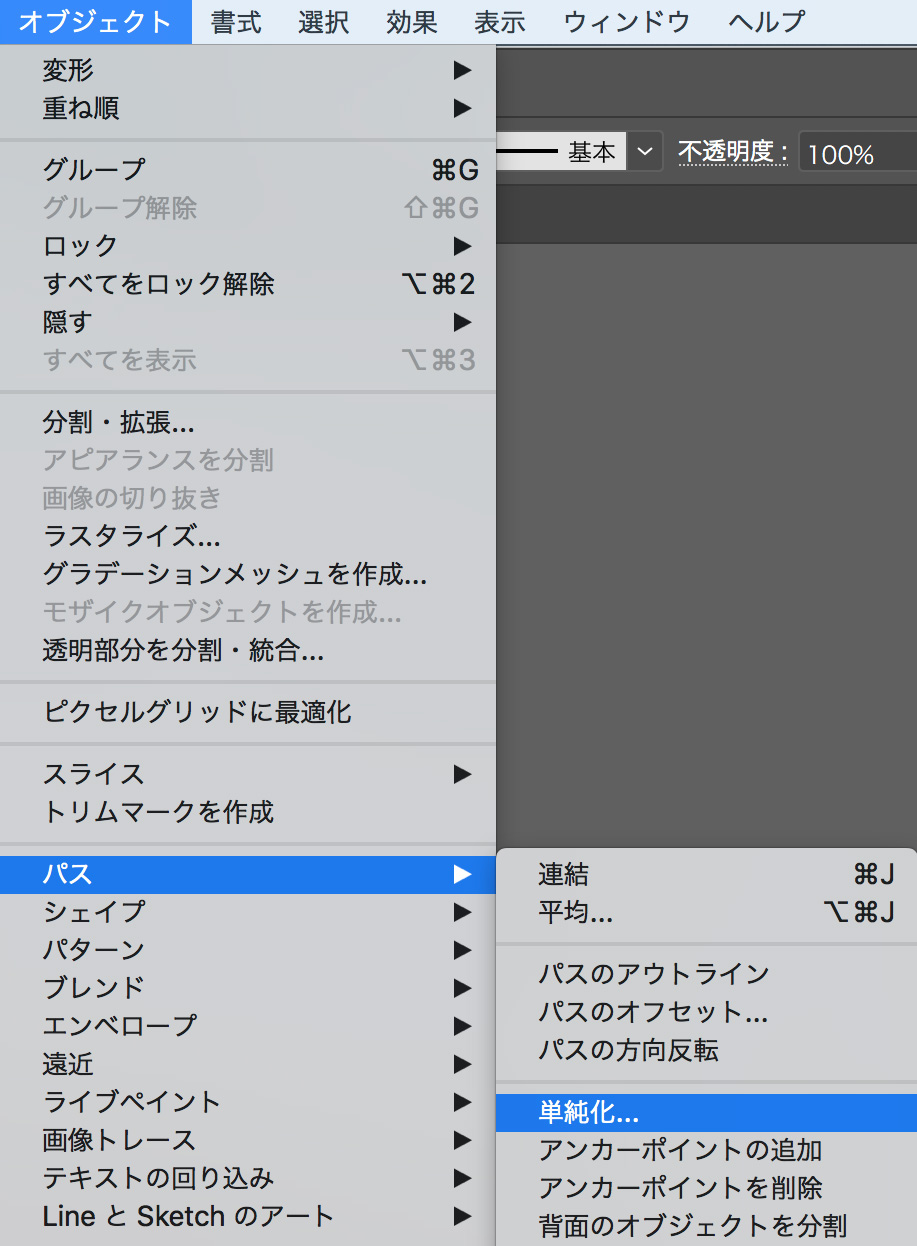
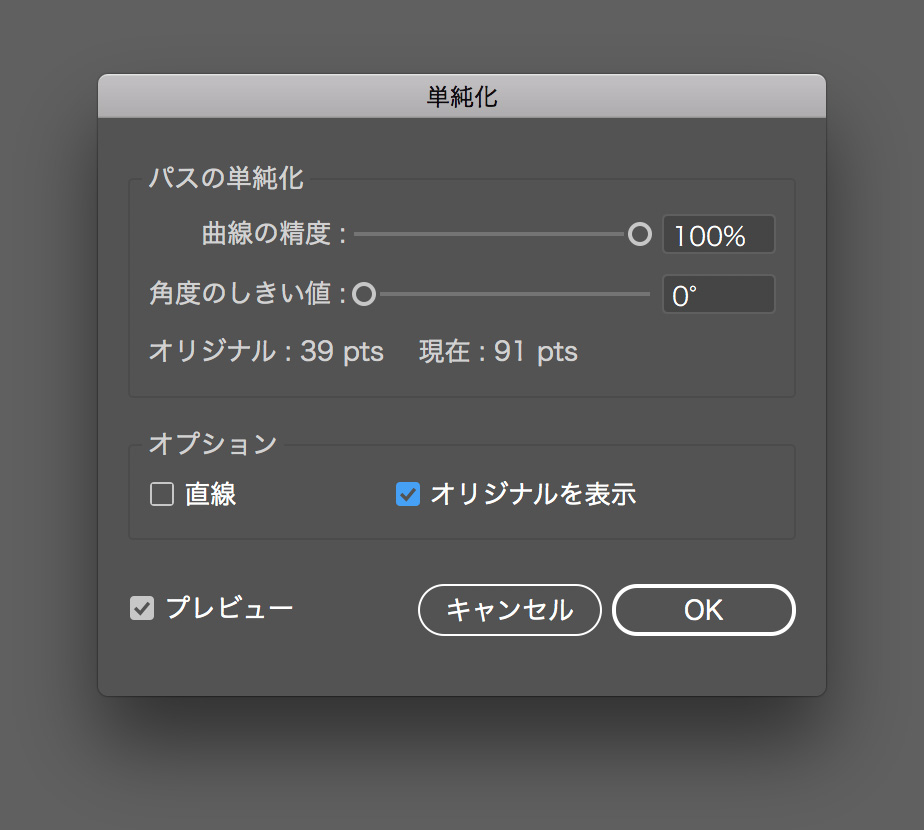
パスの単純化
[オブジェクト]→[パス]→[単純化]


- カットパスは別レイヤーの中に作成してください。デザインを作成したレイヤーとは別のレイヤーを作り、その中にカットパスを作ってください。
おすすめ商品